이 글은 Vue.js 사용에 앞서 가벼운 사용 방법을 적어 둔 글이다.
프로젝트 생성
미리보기
디렉토리/파일 설명
node_modules
src
public
package.json
Vue 특징(with 코드)
{{데이터 바인딩}}
v-for 반복문
기본형
반복문에 object 넣기
key = ""의 용도
Event Handler
Vue방식 버튼 실행방식
v-on = @
@click = ""
v-if 조건문
참일때만 HTML을 보여줌
import / export
사용방법

이 글은 Vue.js 사용에 앞서 가벼운 사용 방법을 적어 둔 글이다.
참고 자료 : 유튜브 코딩애플(https://youtu.be/-tVaahsXpwk?si=z0Ki1RrHcGBks7qD)
프로젝트 생성
vue create 프로젝트명
미리보기
띄우고 싶으면 터미널에
npm run serve위와 같이 입력하면 된다.
Vue는 index.html이라는 메인페이지 않에 App.vue코드를 박아넣는 것

디렉토리/파일 설명
node_modules :프로젝트에 쓰는 라이브러리들
src : 소스코드 다 담는곳
public : html파일, 기타팡리 보관
package.json : 라이브러리 버전, 프로젝트 설정 기록
Vue 특징(with 코드)

{{데이터 바인딩}}
= JS 데이터를 HTML에 꽂아 넣는 문법
data(){//데이터 보관함
return {
//데이터는 object 자료로 저장해두셈
price1 : 60, //자료이름 : 자료내용
}
}
...
<template>
<p>{{ price1 }} 만원</p> //"60만원" 출력됨(데이터바인딩)
</template>데이터 바인딩 사용 이유 : Vue의 실시간 자동 렌더링(실시간 렌더링) 쓰기 위해
: class = "콜론데이터바인딩"
+) HTML 속성도 데이터 바인딩 가능
data(){//데이터 보관함
return {
스타일 : 'color : blue',
}
}
...
<template>
//콧수염이 아니라 콜론(:)사용해야 함. 속성 안에 넣으려면 이렇게 사용
<h1 class="red" :style="스타일">제목샘플</h1>
</template>v-for 반복문
기본형
<template>
<a v-for="작명 in 3" :key="작명">HOME</a>
</template>
반복문에 object 넣기

<template>
//Vue 반복문 특) array/object 집어넣기 가능
<a v-for="작명 in 메뉴들" :key="작명">{{ 작명 }}</a>
</template>
export default{
name:'App',
메뉴들 : ['Home', 'Shop', 'About']
}key = ""의 용도
- 반복문 쓸 떄 꼭 써야함
- 반복문 돌린 요소를 컴퓨터가 구분하기 위해 씀
<template>
//i값 증가하는 반복문
//변수 작명 2개까지 가능한데 i를 보통 그런식으로 사용
<a v-for="(k,i) in 메뉴들" :key="i">{{ k }}</a>
</template>
Event Handler
: HTML 클릭시 코드 실행하는 방법
자바스크립트 버튼 실행 방식
: onClick =""
Vue방식 버튼 실행방식(v-on = @로 축약 가능)
v-on:click = ""
@click = ""
<button @click="count++">버튼</button>
<span> 클릭수 : {{ count }} </span>
...
export default{
...
data(){
count : 0,
}
}
...
그 외 이벤트
@mouseover
@drag
@input
...
<button @click="increase">버튼</button>
<span> 클릭수 : {{ count }} </span>
...
export default{
...
data(){
count : 0,
}
methods:{
increase(){
this.count +=1;//data()안에 있는 변수 사용하려면 this 필수!
}
}
}
...
v-if 조건문
: 조건식이 참일때만 HTML을 보여줌
<template>
<div class = black-bg" v-if="모달창열렸니 == true">
<div class = "white-bg">
<h4> 상세페이지임 </h4>
<button @click="openModal">닫기</button>
</div>
</div>
</template>
export default{
...
data(){
return{
모달창열렸니 : false,
}
}
methods : {
openModal(){
this.모달창열렸니 = !this.모달창열렸니
}
}
}
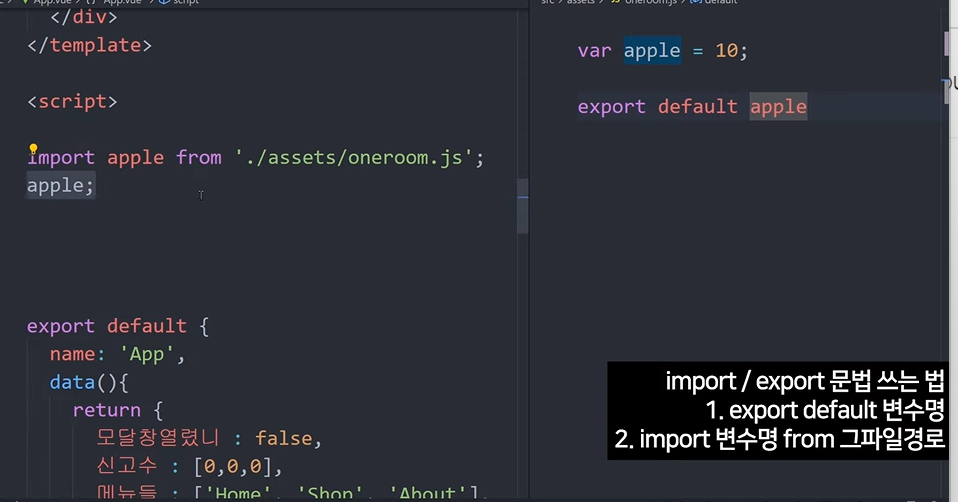
import / export
사용방법
- export default 변수명
export{변수1, 변수2}
- import 변수명 from 그 파일경로
import {변수1, 변수2} from './파일경로'

반응형
'웹(Web) > 프론트엔드(Frontend)' 카테고리의 다른 글
| Vue.js 문법정리 (0) | 2024.04.15 |
|---|---|
| Vue Composable(컴포저블) (0) | 2023.11.17 |
| HTML 요약 (0) | 2022.03.16 |
| VScode 단축키 및 숏컷 (0) | 2022.03.07 |
| JavaScript 정리3(Object, 프로퍼티 전달, 배열 출력, clone) (0) | 2021.03.15 |